Van prototype tot product
Een jaar geleden heb ik een 360-graden feedback evaluatie gedaan met als doel te kijken waar ik op dat moment stond en in welk vakgebied ik me zou willen ontwikkelen. In deze feedback ronde werd gehint naar een functie als functioneel ontwerper of UX (User eXperience) ontwerper.
Een half jaar geleden heb ik er werk van gemaakt door bij Anne Vroegop een cursus te volgen op het gebied van interaction design.
Interaction design is een kleiner onderdeel van UX design maar zeker niet minder belangrijk voor de ontwikkeling van een product. Na deze cursus volgden veel online trainingen tot ik een paar weken geleden de techniek voor het eerst in de praktijk kon toepassen met het redesign van een van onze producten, CAPP.
Paper prototyping
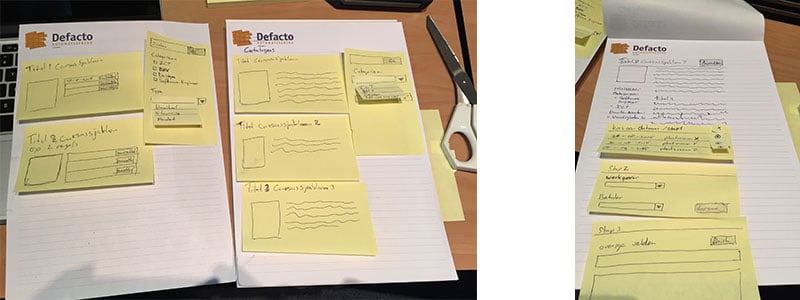
In eerste instantie zijn we de catalogus en het inschrijf proces van het LMS van CAPP onder de loep gaan nemen. Daarbij zijn we begonnen met paper prototyping om het proces van het zoeken en inschrijven op een training goed te kunnen doorgronden. Daar zijn de volgende prototypes uit ontstaan en deze zijn gaandeweg aangepast naar de wensen van de gebruiker.

Wireframes
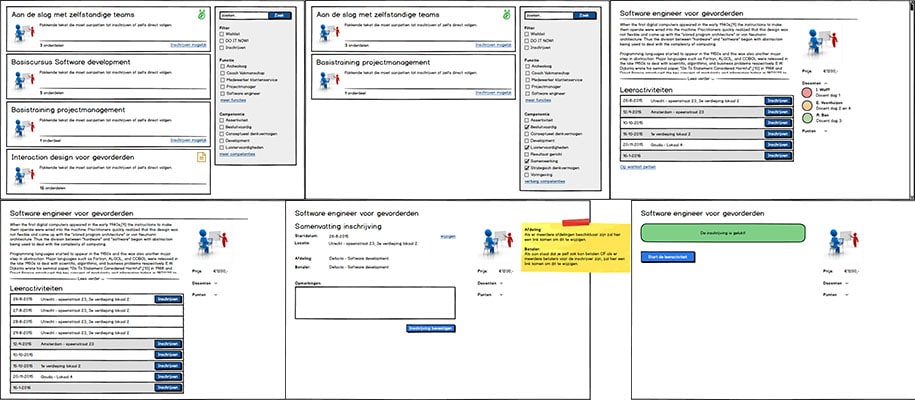
Alle informatie die we hebben ontvangen van de gebruikers die het paper prototype hebben getest hebben we verwerkt tijdens het ontwikkelen van wireframes. Wireframes zijn een belangrijke stap in het ontwikkelproces om aan te geven op welke pagina bepaalde informatie komt te staan. Daarnaast zijn wireframes geschikt om het verloop van het nieuwe proces goed in kaart te brengen.

Visuele ontwerpen
Na het creëren van de wireframes is weer een feedback ronde gedaan waaruit bleek dat er nog kleine aanpassingen gedaan moesten worden ten behoeve van de gebruikersvriendelijkheid. Je kan hierbij denken aan het toevoegen van een doorzoekbaar veld voor het filteren. Een stuk gebruikersvriendelijker als je weet dat sommige klanten daar 150 opties hebben staan.
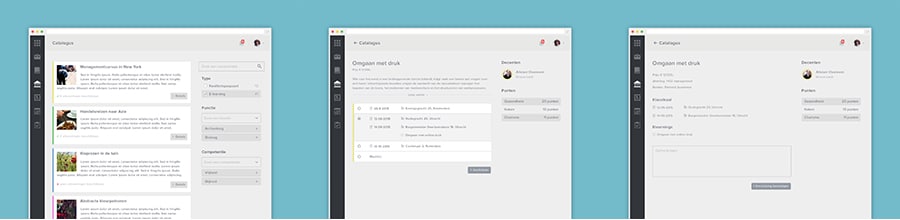
Op basis van de wireframes en feedback zijn uiteindelijk deze visuele designs ontworpen.

Vervolgstappen
De vervolgstappen zijn uiteraard het ontwikkelen van de uitgedachte functionaliteit en het laten testen door de eindgebruiker. Waar nodig worden nog aanpassingen gedaan om de software nog beter aan te laten sluiten bij de eindgebruiker.
We doorlopen dit proces om een betere gebruikerservaring te creëren binnen onze software zodat de eindgebruiker er prettiger mee kan werken.
Het was voor mij een geheel nieuwe ervaring om een onderdeel van ons product met deze werkwijze te ontwikkelen. Ik denk dat we veel beter hebben nagedacht over hoe de gebruiker dit stuk functionaliteit van de applicatie ervaart. Dit proces kan uiteraard beter maar het begin is gemaakt en dat is de belangrijkste stap.




